Работаем с текстом
В предыдущем уроке мы создали свою первую простейшую страничку.
В этом уроке мы подробнее остановимся на свойствах текста, научимся выделять абзацы, заголовки и т.д.
Если вы возьмете и скопируете текст данного урока от начала и до первой картинки, и вставите его в свою первую страничку, то вы увидите примерно следующее:

Основными элементами форматирования текста в html являются:
- P |
Используется для разбивания текста на параграфы |
- H1,H2,...H6 |
Применяются для создания заголовков 1,2...6 уровней |
- BR |
Используетcя для переноса строки |
- DIV , SPAN |
Используются для выделения части документа определенным способом. |
P - используется для разметки параграфов в html документах.
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания параграфа .
Возможные значения: left, center, right, justify. Это соответственно по левому краю, по центру, по правому краю, и по ширине .По умолчанию имеет значение left.
Приведу пример:
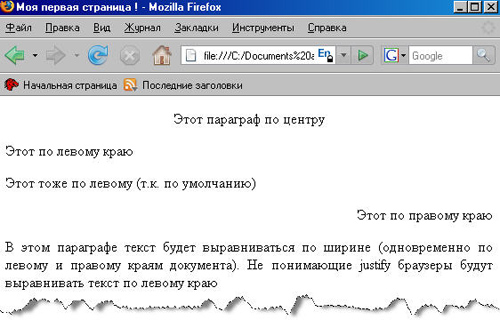
Если внутри тела документа написать следующее:
<p align="center"> Этот параграф по центру </p>
<p align="left"> Этот по левому краю</p>
<p > Этот тоже по левому (т.к. по умолчанию) </p>
<p align="right"> Этот по правому краю</p>
<p align="justify"> В этом параграфе текст будет выравниваться по ширине (одновременно по левому и правому краям документа). Не понимающие justify браузеры будут выравнивать текст по левому краю</p>
То при просмотре в браузере получим следующее:

Примечание: следите чтобы содержимое в кавычках было написано без пробелов, т.е. <p align="right"> а не <p align=" right "> иначе не будет работать!
H1,H2,...H6 - Применяются для разбивания текста на смысловые уровни - разделы и подразделы. Существует шесть уровней заголовков, различающихся по величине шрифта.
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания заголовков.
Возможные значения: left, center, right .По умолчанию - left.
Приведу пример:
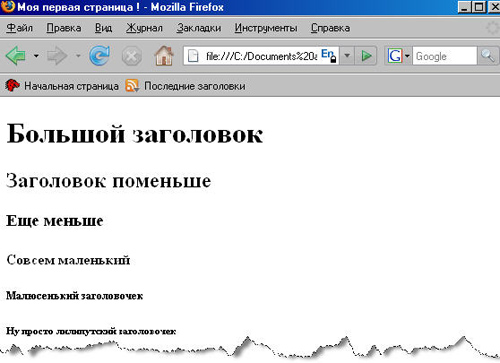
Если внутри тела документа написать следующее:
<!-- примеры заголовков от 1 до 6 уровня-->
<h1> Большой заголовок </h1>
<h2> Заголовок поменьше </h2>
<h3> Еще меньше </h3>
<h4>Совсем маленький </h4>
<h5> Малюсенький заголовочек </h5>
<h6> Ну просто лилипутский заголовочек </h6>
То при просмотре в браузере увидим:

Приведу пример:
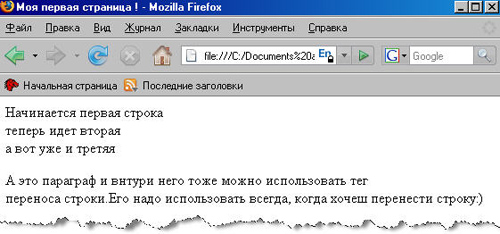
Если внутри тела документа написать следующее:
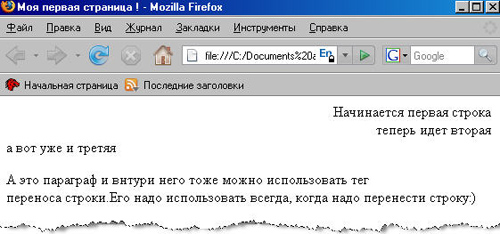
Начинается первая строка <br>
теперь идет вторая <br>
а вот уже и третья
<p> А это параграф и внутри него тоже можно использовать тег <br> переноса строки.Его надо использовать всегда, когда надо перенести строку:) </p>
Увидим следующее:

DIV - В современном сайтостроении используется как удобный контейнер для блоков html кода страницы, которым легко динамически манипулировать – перемещать, регулировать отступы, скрывать и т.п. Обязателен закрывающий тег!
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания контейнера.
Возможные значения: left, center, right, justify. Это соответственно по левому краю, по центру, по правому краю, и по ширине .По умолчанию имеет значение left.
Допустим нам нужно выровнять первые две строчки текста из предыдущего примера по правому краю, не выделяя при этом их в абзац. Как это сделать?
<div align="right">
Начинается первая строка <br> теперь идет вторая <br>
</div>
а вот уже и третья
<p>
А это параграф и внутри него тоже можно использовать тег <br> переноса строки.Его надо использовать всегда, когда надо перенести строку:) </p>
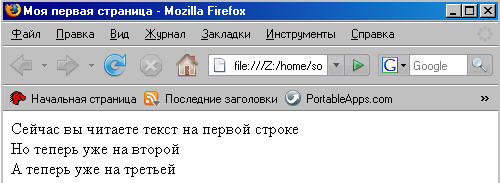
Что мы увидим:

Примечание: Находящиеся между начальным и конечным тегами текст или HTML-элементы выделяются как бы в отдельный параграф(но отступы гораздо меньше).
Например:
Пока что вы читаете текст на первой строке <div> Но теперь уже на второй </div> А теперь уже на третей
Результат:

Сам по себе, без использования стилей, элемент SPAN никакого смысла не имеет!
Например:
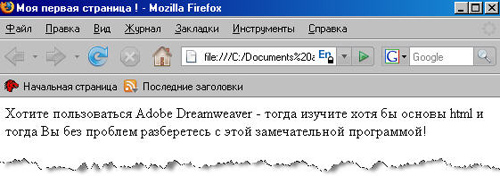
Хотите пользоваться <span> Adobe Dreamweaver </span> - тогда изучите хотя бы основы html и <br>
тогда Вы без проблем разберетесь с этой замечательной программой!
Что мы увидим:

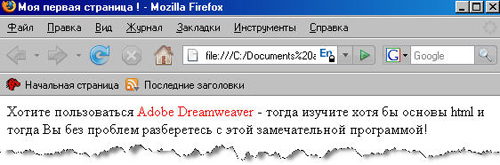
Хотите пользоваться <span style="color:red;" > Adobe Dreamweaver </span> - тогда изучите хотя бы основы html и <br>
тогда Вы без проблем разберетесь с этой замечательной программой!
В данном случае я прописал стиль красного цвета, подробнее о стилях в курсе CSS.

См. также
Следующий - Урок 4: Продолжаем работать с текстом
Предыдущий - Урок 2: Создаем свою первую страничку